Articulate Storyline is a powerful tool for developing attractive and helpful eLearning courses. This eLearning authoring tool covers lots of features which are not possible through other tools used for the same purpose. Recently Articulate launched Storyline 360 having many new features without changing old features that have been in Storyline 2. Articulate Storyline 360 makes it easier for anyone to create engaging, interactive courses. In this article, you will learn about the Amazing Features of Articulate Storyline 360.
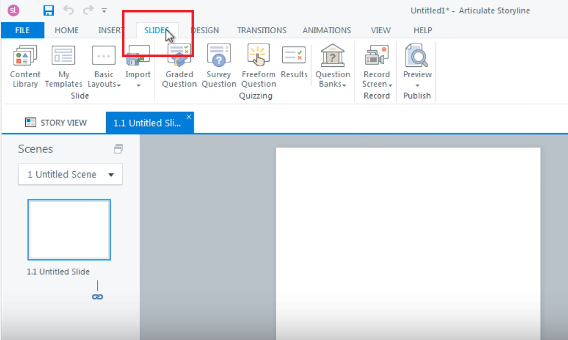
1. Slides Tab in Tabs Section
It gives you quick access to add new slides , questions , surveys, result slide along with access to content library.

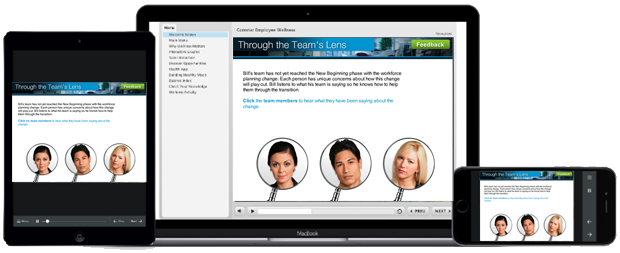
2. Responsive Content and Player for Mobile Devices
Main and big step forward in creating mobile friendly courses! When a course is published and launched, the responsive player detects that they’re using a mobile device and adjust to fit the screen size such as hiding sidebar menus and delivering mobile-friendly playback controls.

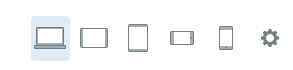
3. Preview Mobile Displays
Now a developer can preview project to see how it will look and behave on any device and even change the orientation with what’s known as responsive preview options. Now you can select a device type (PC, tablet or phone) and orientation (landscape or portrait) and you can see how your project will look along with previewing as you have done before – by slide, by scene or by entire project. It will even, now, show the responsive player!
Another powerful option is that you can restrict the viewing mode like if you’ve designed your course to be viewed in a landscape orientation, you have to create a setting by clicking on the gear icon. In case if someone tries to view in portrait they will see a message to rotate their device.

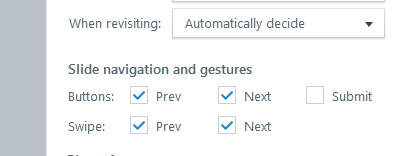
4. Swipe Navigation & HTML5 Gestures
Another improvement for content that will be viewed on mobile devices is controlled by swipe navigation. In the Slide Properties area and in addition to the slide advancing by clicking on the ‘Next’ and ‘Prev’ buttons, you can now also have the slide advance by swiping! If you want to have the option for both, you can do that too. HTML5 gestures are auto-enabled by default. It allows learners to swipe, pinch, pan, drag and scroll without any manual intervention effortlessly.

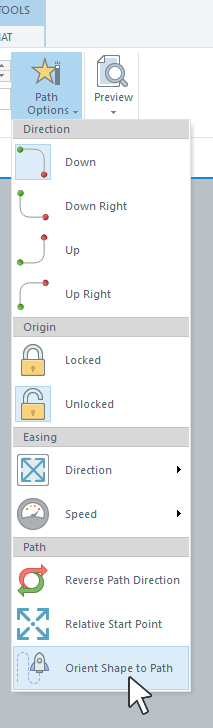
5. Change Object Orientation on Motion Paths
You can change the direction of moving objects on a non-linear motion path to make sure the object faces the direction to which it is moving by using “Orient Shape to Motion Path”

6. Publishing Options
Publishing now includes an option to publish to Articulate 360 along with all other options and when it comes to the publish format you can now choose any one from the following 4 options and makes our job easy to publish content in multiple formats for tablets or smartphones.

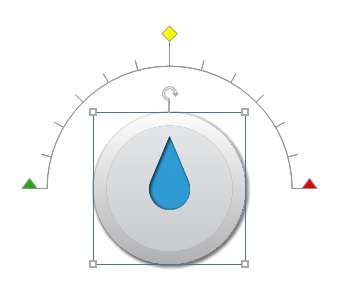
7. New Dial Interaction
This looks cool and allows learners to rotate a dial to explore information or show cause and effect relationships. It’s similar to the slider in that it uses a number variable based on the position of the dial which you can then use to show layers or change object states. You can also convert an image, piece of text or graphic into a dial interaction!

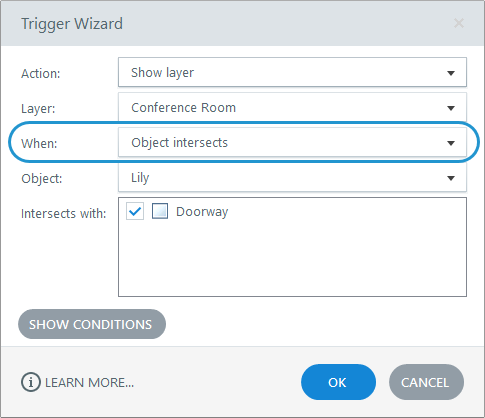
8. Trigger Some Action When Objects Intersect
If two objects intersects while moving along their motion paths and you want to add some trigger / functionality on their intersection, Articulate 360 provides “Object Intersect” in “When ” section for that purpose.

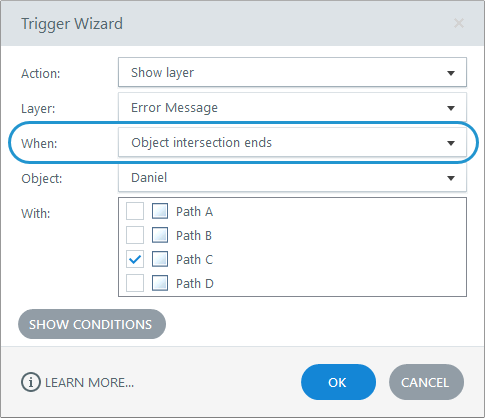
9. Trigger Some Action When Intersection Ends
Articulate 360 provides “Object Intersection Ends” in “When” section for that purpose.

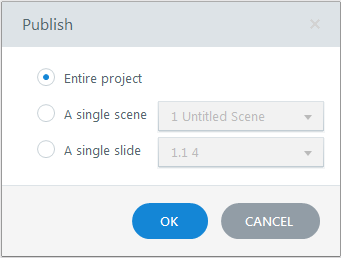
10. Publish Scenes or Even Slides
Now we can not only publish the entire eLearning project, but also the individual slides or scenes based on our requirement.




[…] released Articulate Storyline 3, and Storyline 360 vs Storyline 3, which one is best and which one is to choose for the solution of […]