Its an exciting news that major release of Adobe Captivate has launched. Adobe has released the latest and new version of its popular eLearning authoring tool and named it “Adobe Captivate 2017”. The new release contains several improvements and new features that have really enhanced your ability to create high-quality responsive eLearning in a less time and effort. In this article, I am going to give you high-level overview of the Adobe Captivate 2017 new features and improvements for you to consider in next eLearning development. There will be webinars, videos, and blog posts coming in the near future with more detailed information and you will find out over the internet.
First of all, this release has major improvement in responsive eLearning development that eLearning industry needs.
Responsive Design
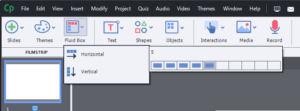
Responsive design and development is most important part in this age of information technology. in any area of information technology like Web Development, Mobile Application development, everyone wants to designs and develop a single instance of project that will run and easily accessible on every platform such as desktop, mobile devices (Android, IOS etc.). Same case is in eLearning development. In this regard, the most significant change from Captivate 9 to Captivate 2017 is a new way to develop responsively designed courses. By using a tool called “Fluid Boxes”, eLearning developers can divide up their slides into containers (in simple word, can divide into rows and columns ”a grid system concept used in responsive web development”) and place content like text, images, videos in these fluid boxes. As the screen size is changed, these fluid boxex intelligently resize or rearrange the objects without extra work.

Non Responsive to Responsive Conversion
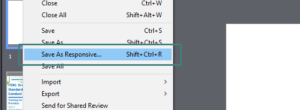
Another major enhancement is the ability to save non-responsive projects as responsive design projects. In the older versions of Adobe Captivate, if users want to convert an older project into responsive design, it required a much more manual process of copying individual slides. But now in Adobe Captivate 2017, it very easy process. Just open a non-responsive project (built in an older version of Adobe Captivate) in a Adobe Captivate 2017 and save it responsive project and do some work on your content to make it responsive.

Adobe Typekit Integration
Typekit is a cloud-based repository of fonts that are web safe, thus ensuring that the fonts you choose will look the same across all devices and platforms, even if the font isn’t installed on that device.
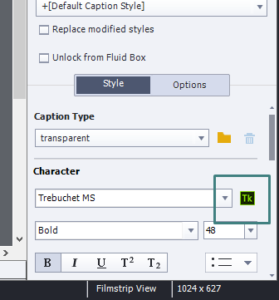
With the migration to HTML5 and responsive design, text in eLearning projects became actual text instead of just another graphical image as was the case when Flash based eLearning was the norm. HTML5 offer many advantages but this limited developers to the commonly used fonts, namely web safe fonts. This prevented developer’s ability to use new and interesting fonts in their design. With Adobe Captivate 2017, that problem has been solved through the introduction of being able to add Typekit fonts to your eLearning projects. To access the Typekit web page from within Captivate you just click on the icon in the Character properties panel.

Enhanced Multi-State Buttons
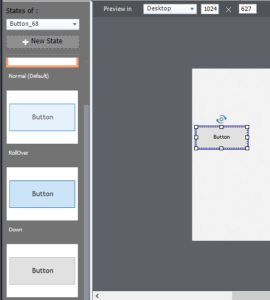
In previous versions of Captivate, the ability to have objects with multiple states was a big deal. But When Captivate 9 was release d, many developers were excited because the number of multi-state objects available to them. There were some limitations to which types of buttons could have multi-states like on Master Slides and Quiz slides, the buttons were unable to have different states. However, in Captivate 2017, this issue has been resolved .However,. Captivate 2017 changes that. Now developers can insert a Smart Shape as a button with multiple states (Normal, Hover, Down) on Master Slides, Quiz Slides, Quiz Results slides and Drag and Drop interaction slides.

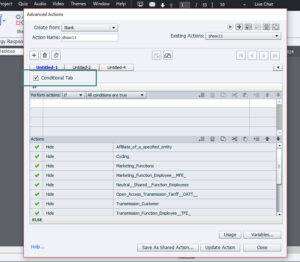
Improvements in Advanced Actions
Captivate 2017 solves the problem of change a standard set of actions to a conditional set of actions by making advanced actions and conditional actions one and the same. Instead of having to rewrite the standard action into a whole new conditional action and updating all the places where that standard action was previously referenced, now you can modify the standard action and change it to a conditional action by checking off the Conditional Tab. There you can add your IF statement and retain all the previous actions as part of the conditional action.

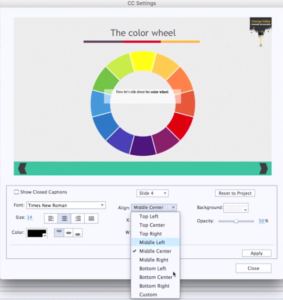
Enhanced Closed Captioning
In previous versions of Captivate even in Captivate 9, there was no way to modify the closed captioning window size. But Captivate 2017 has made enhancements in closed captioning for user flexibility. With Captivate 2017, you can move the CC window anywhere on the stage and resize it as you like. You can also apply font formatting to any part or all of the text in the CC window. In addition, developers can also use custom font formatting for part or all of the captions.

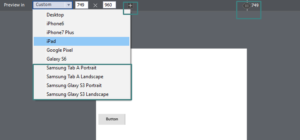
Different Screen Size Test
In Captivate 2017, now you can easily test / check responsiveness and content arrangement on the workspace. This release has different prebuilt screen size preview. A developer can see a custom screen size preview also by sliding the slider provided above the workspace. Along with user can also define its own custom screen size.

Simulation enhancements
In earlier versions of Captivate, simulations were limited to 1280 px. By the release of Adobe Captivate 2017 , you can record simulations in full HD 2k or 4k resolutions. In addition, you can now pan to the entire slide.
Uniform text scaling
Embrace fluid typography in your responsive e-Learning projects. Use text scaling and see your text appear uniform across various devices.
In summary, there are a number of great enhancements to Captivate 2017 that can aid in your eLearning development. As mentioned earlier, we’ll dig into each of these more in depth in subsequent blogs and webinars so look for those.
So go grab the new Captivate 2017 today and start checking out these new enhancements. I think you’ll be pleasantly surprised at how easy they are to use and integrate into your eLearning development.


