In the Articulate Storyline 2, by default, the Volume Control position is fixed on the player and cannot be customized. We took it as challenge for us to develop custom volume controls in articulate storyline .
How did we overcome this limitation?
We created our own customized audio controls using slider via JavaScript. This way we could develop fully customized volume control and placed at desired position.
Let’s have a look at the steps to create Custom Volume Controls for both HTML5 and Flash.
Common steps for Flash and HTML5 outputs:
- Insert a slider in the Master Slide and rename it as “VolumeSlider”
- Create Variable “VolumeCount”
- Set slider settings as shown below

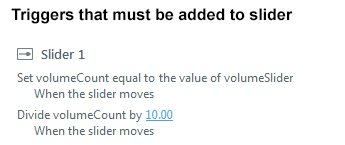
- Add triggers to the slider as shown below

Steps to Support HTML5 Output:
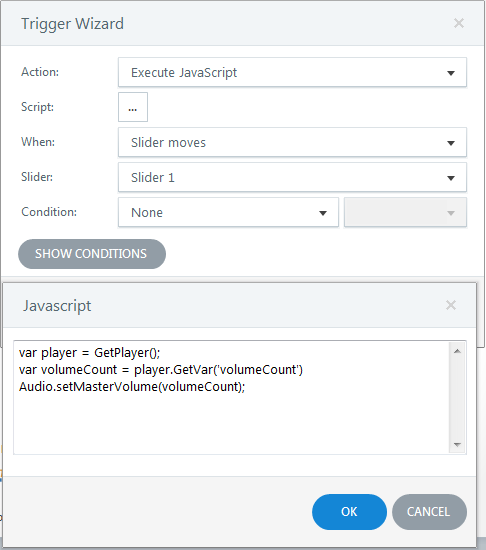
- Add a trigger to execute JavaScript when slider moves on slider
- Insert the following JavaScript inside the trigger
var player = GetPlayer();
var volumeCount = player.GetVar(‘volumeCount’)
Audio.setMasterVolume(volumeCount);

Note:
- This does not work in preview mode
- This does not work in offline mode for chrome
- This functionality works only when you host the course on a server


