Designing for accessibility is a law for all federal and state agencies and must meet section 508 requirements. To make sure that your Digital Content is accessible and usable for differently-abled people. If you are told that your course needs to be 508 compliant means it should be accessible to differently-abled people.
Differently-abled people have Visual, Auditory, Motor, and Cognitive impairments. These people often use technology such as screen readers which interpret what is shown on the screen. The most commonly used screen readers are JAWS and Microsoft Narrator.
Section 508 Requirements:
There are 16 standards that an online course or site must meet to comply with section 508. We’ll see some of the most critical ones.
- Users must be able to navigate the course using a keyboard instead of a mouse.
- All items must be readable by a screen reader for visually impaired users.
- There should be closed captioning or transcripts for audio or video.
- Individuals with disabilities must be able to complete and submit the form using assistive technologies such as screen readers and a keyboard.
Creating Accessible Course in Lectora:
Creating an accessible course in Lectora is now easier than ever. There are many built-in options and tool available that makes the process easier and faster. Let us see some of the important steps to keep in mind when making a course accessible.
1) Web Accessibility Settings are turned on:
When you start working on your design content, always remember to turn on the Use Web Accessibility Settings option within your Title Options on the Design Ribbon. When you select this option, Lectora will automatically enable certain features in the application that will assist you with meeting Section 508 standards and Web Content Accessibility Guidelines 2.0 Level AA.

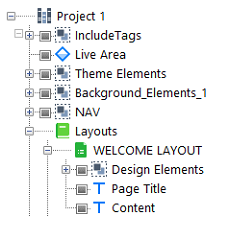
2) Correct Layering Order:
The title explorer controls the layering of objects on a page and also the reading that screen readers use to identify objects. An object in Lectora title explorer is actually at the bottom-most layer of the page, that object would be identified first.

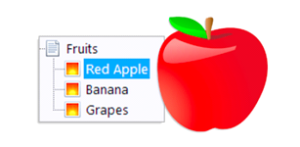
3) ALT Tags:
Accessibility guidelines require that for every non-text element, you have to provide ALT tags for images, buttons, and multimedia

4) Empty ALT Tags:
Any kind of image that has no informational value or is just used for decoration, should have empty ALT tags. You can turn the ALT tag off by going into the object’s properties and checking the Empty ALT tag option.
![]()
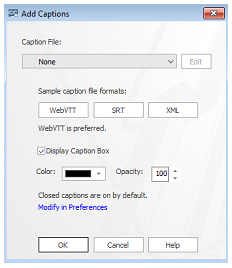
4) Closed-Captions and Transcripts:
Lectora enables you to add closed captioning to video and audio files with your title. To add closed captioning:
- Select Add Captions button on the video or audio properties ribbon.
- You can import an existing XML, SRT or .VTT file to get started
- The existing uploaded file can be modified with the correct details for your media.
- Save and import the modified file to use with the video or audio.

5) Lectora’s Accessibility Check Tool:
Lectora’s accessibility check tool can be used to help identify objects within your title that require special attention in order to meet 508 requirements or Web content accessibility guidelines. Always remember that this tool should not be used as a final indicator of whether or not your title is 508 or WCAG compliant. Always perform manual testing because with manual testing you will be much more precise when looking for issues.
![]()
Testing Tools:
There are some testing tools available that can assist you in tracking the results according to Section 508.
1) ACRT (Accessibility Conformance Reporting Tool):
ACRT is an open-source tool developed by the U.S. Department of Homeland Security to track testing results from the Section 508 Conformance Test process.

2) WAVE Evaluation Tool:
WAVE is a web accessibility evaluation tool and an extension that can be installed on your web browser that provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. WAVE facilitates human evaluation and educates about accessibility issues.



